Smart Device Tool
UX/UI, Web app, Responsive design, Customer journey, WorkshopJan 2019 - Oct 2020Project description
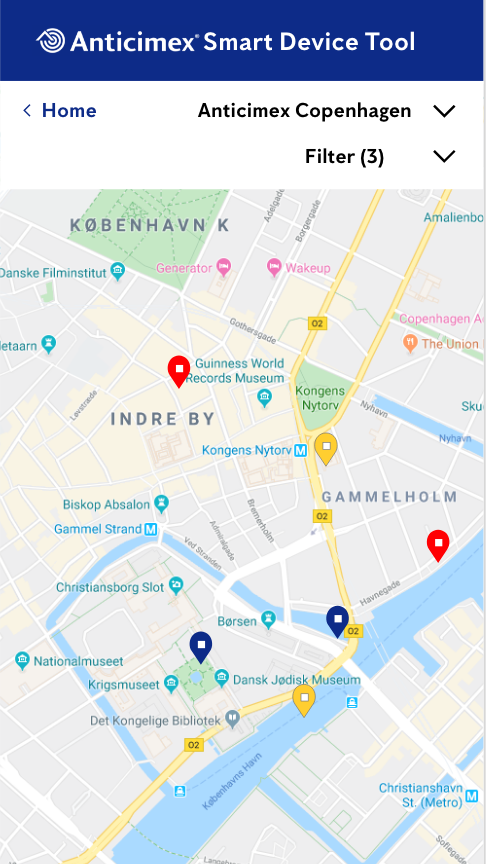
To create a better user experience for technicians who are installing and handling digital traps. The scope included creating a design in order for the technicians to install, add and remove devices for a customer site.
My role in the project was UX designer and my team consisted of an art director, front- and backend developers, project manager and product owners.
Work process
The project started off with a workshop where the customer journeys were defined. In the customer journeys we also considered alternative scenarios which I had in the back of my mind when designing since they were not part of the project scope.
All the pain points were noted down and the next step was for me to visit the client at their office. Together with the product owner and the project manager we continued the work of making sure the pain points and user needs that came out of the workshop were written down as user stories and prioritised in the backlog. From here my UX work continued together with our AD to visualize the user flows.
Tools: Adobe XD, Overflow, Jira
Challenges
In this project we wanted to move users from using a very complex system with loads of information (relevant and irrelevant). The way of working is always hard to change, especially when moving to a tool without all the information users are used to having access to. To only focus on one single task at a time can be a challenge when used to doing your job in a completely different way. Designing an interface to convince these users that this tool will help them complete their work tasks in both an easier and more efficient way was the challenge in this project.